图形编辑器开发周刊第 6 期。
penpot
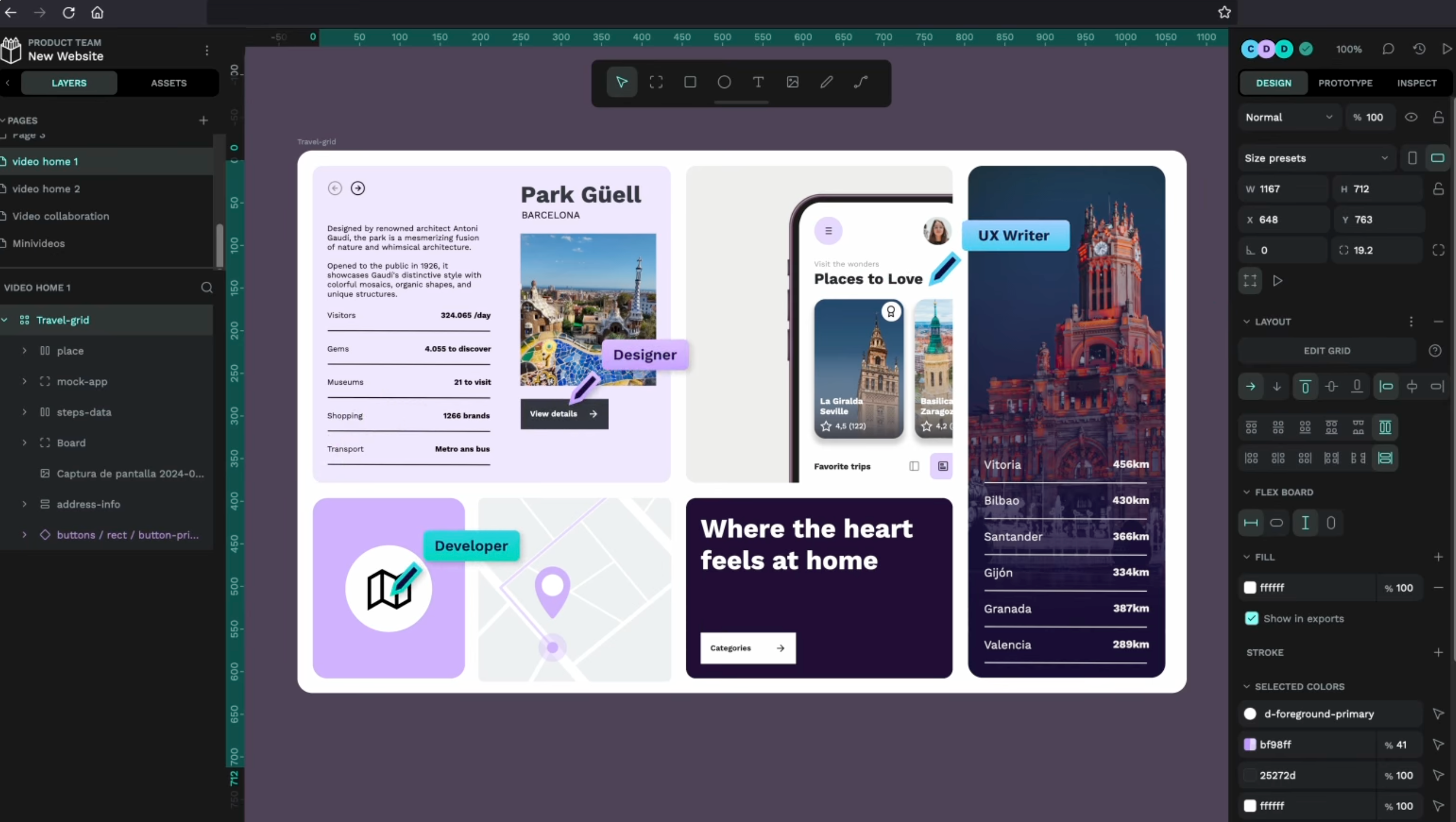
penpot 是一个基于 Web 的开源设计工具,可以作为 Figma 的开源替代。
渲染方案使用了 SVG,但是编程语言却不是 JavaScript,而是 Clojure(一种 Lisp 方言),因为它是后端程序员写的前端。

evanw/kiwi
Kiwi 是一个基于 schema 的二进制格式,可以有效地压缩树形式的数据,由 Figma 的前 CTO 开源。Kiwi 是猕猴桃的意思。
它受到 Google 的 Protocol Buffers 格式的启发,但是更简单,有更紧凑的编码,和更好的可选字段支持。
Figma 的文件使用了 Kiwi 格式。
smiley-sans
介绍一款字体:得意黑。
这款字体前一段时间挺流行的,可能你已经了解过了或在各种地方看到过它的身影,不过还是推荐一下。
得意黑是一款在人文观感和几何特征中寻找平衡的中文黑体。整体字身窄而斜,细节融入了取法手绘美术字的特殊造型。字体支持简体中文常用字(覆盖 GB/T 2312-1980 编码字符集和《通用规范汉字表》)、拉丁字母、西里尔字母、希腊字母、日文假名、阿拉伯数字和各类标点符号。
个人比较喜欢它的设计,此外可以免费商用,我写文章要作图的时候会使用这款字体,防止不必要的字体版权陷阱。

html2canvas
一款可以将 html 转换为 canvas 的库,适合拿来生成网页快照,比如 H5 页面生成分享海报。
原理是遍历 DOM 元素,转换绘制到 canvas 上。大多数场景能表现良好,但一些高级特性无法处理,比如 iframe,还有图片的跨域问题要自行处理。
另外这个库已经 3 年没维护了,遇到问题只能自己解决了。
text-to-cad
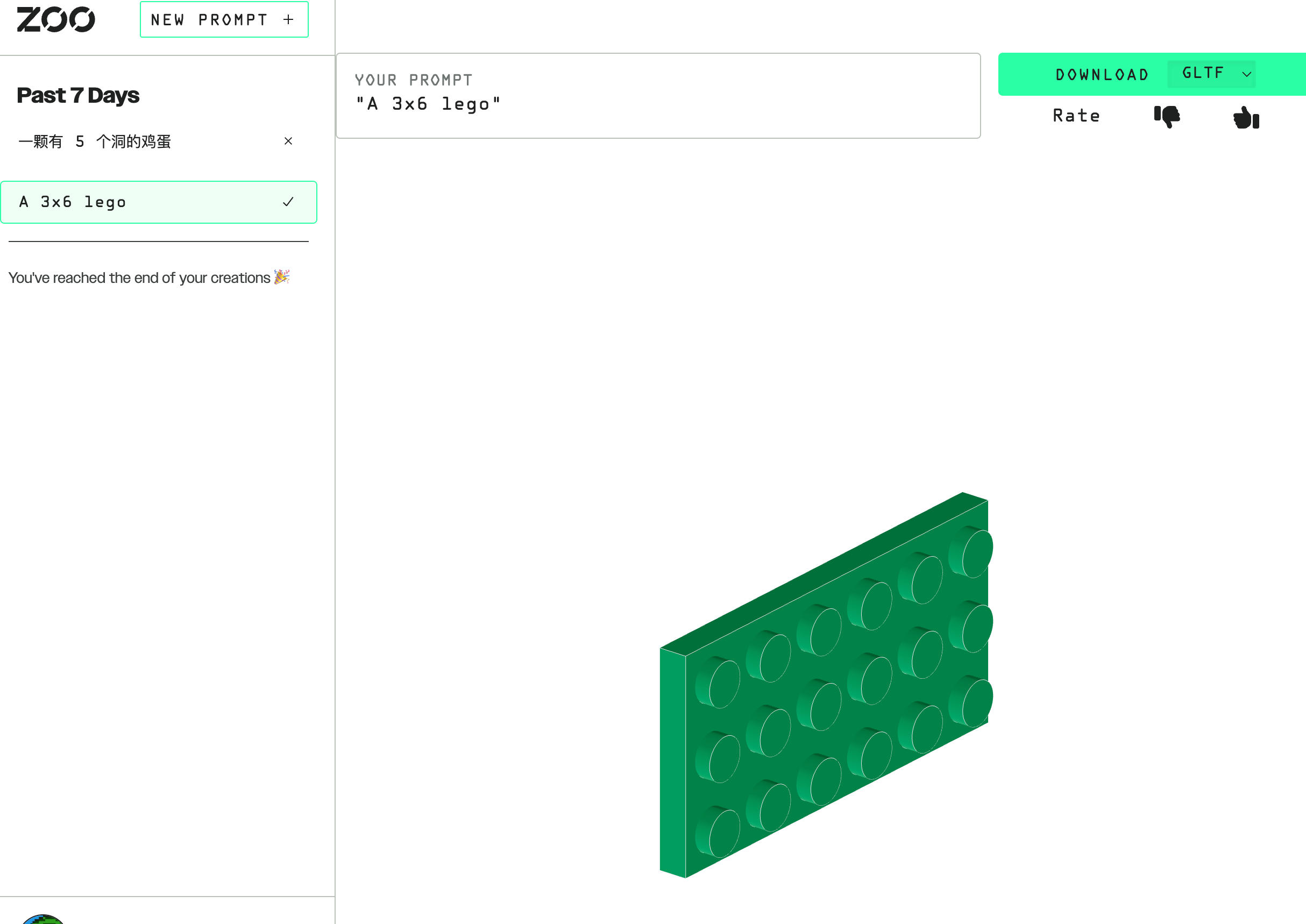
文生 CAD。
貌似可以根据一个简单的文字描述,生成一个简单的 3D 模型。
不过 “一颗有 5 个洞的鸡蛋” 就生成失败了呢。

History of CAD
一本介绍 CAD 历史的小册,有 22 节,内容挺多的。
A Primer on Bézier Curves
贝塞尔曲线入门的免费在线书籍,介绍贝塞尔的定义、各种算法。bezier.js 作者 Pomax 的力作。
说是入门,但一堆数学公式和推导,梦回大学高数课?反正能直接看傻眼,对初学者并不友好。
画线消抖动算法讨论与实现
一篇关于画线消抖的文章。
知乎大佬 DBinary 要实现类似 SAI(一款因丝滑绘制线条而闻名的绘图软件)的画线功能,研究了各种画线消抖算法。
结尾
下期见。