图形编辑器开发周刊第 5 期。
sharp
一个高性能的 Node.js 图片处理工具。
最典型的使用场景是对大图片进行压缩,支持 JPEG、PNG、WebP、GIF、AVIF 等格式。
sharp 使用了 libvips,所以在裁剪场景下,比 ImageMagick 和 GraphicsMagick 要快 4 到 5 倍。
当然除了裁剪、也支持其他的图形操作,比如降低质量、旋转、提取、合成等。
shadertoy
一个着色器分享网址。
你可以在这里基于 webgl 的 glsl 编写着色器,然后分享出来让大家品鉴品鉴。

oimo.io/works
一些有趣的 3D 交互效果,使用 Haxe 编写。

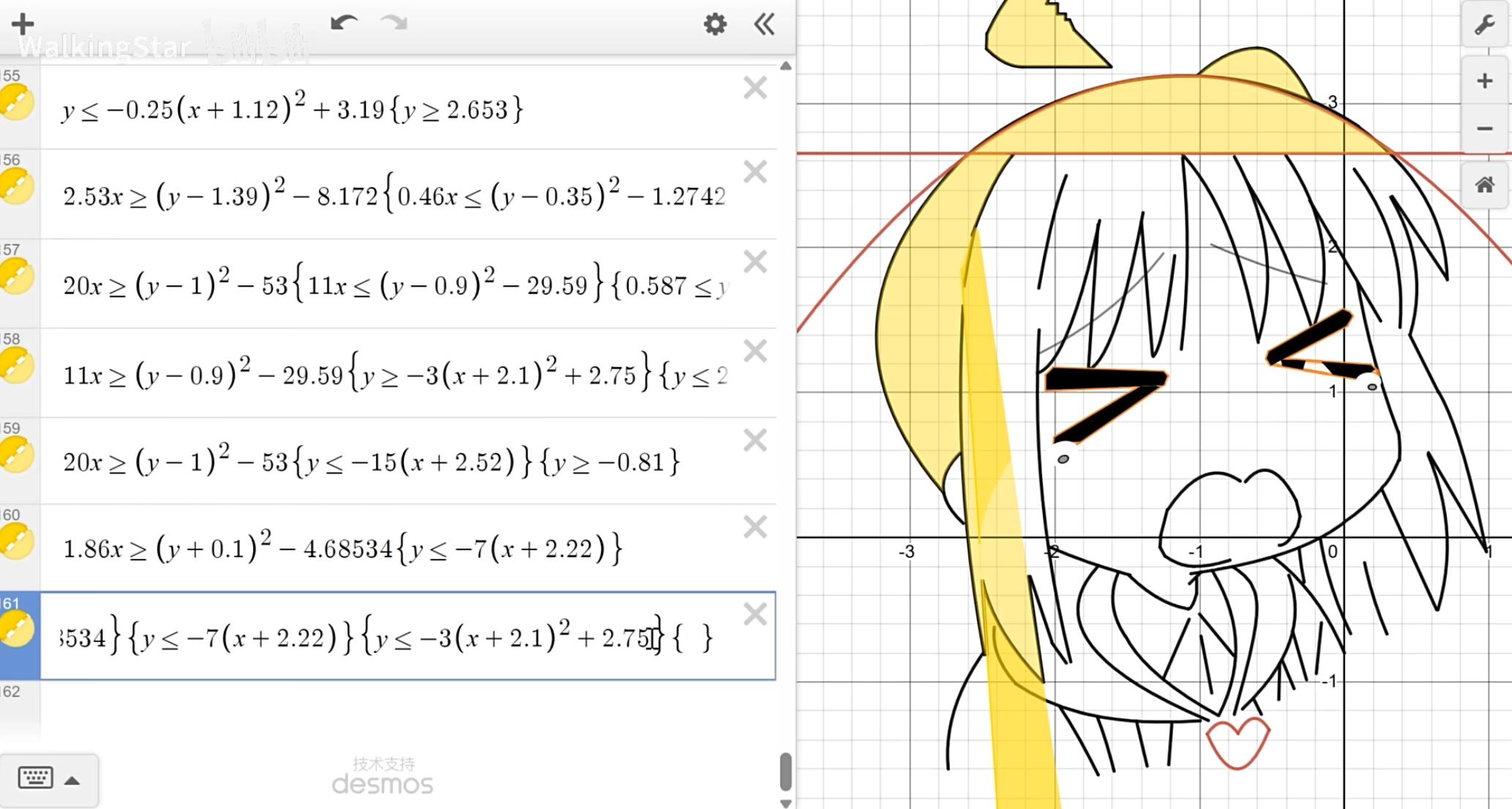
desmos
demos 是一个数学工具的集合。
其中核心是图形计算器,用来更好地学习理解数学。它是一个 Web 工具,支持云端保存,以及分享给其他人。
在左侧面板输入数学函数公式,右侧的画布就会把对应的直线或曲线渲染出来。此外然后可以设置线的样式,也能进行一些三角函数、求和之类的数学运算。
因为过于灵活的用法,人们基于 desmos 开发出了各种玩法,比如 desmos 来绘画、模拟 3D、开发游戏等。

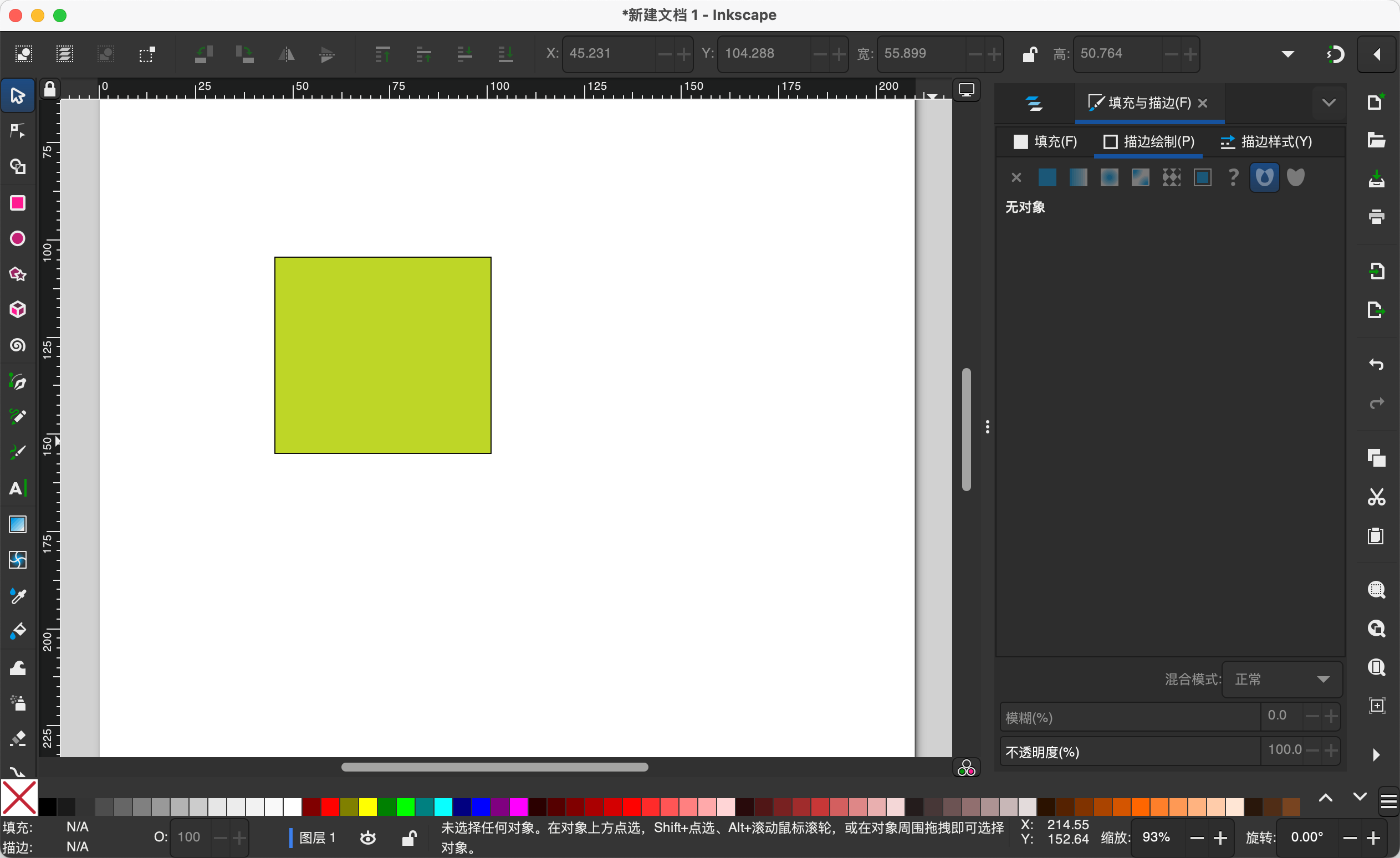
Inkscape
Inkscape 是一款开源免费专业的矢量绘图桌面端软件,功能非常丰富。
可在 Windows、Mac OS X 和 Linux 上运行,使用 C++ 编写。

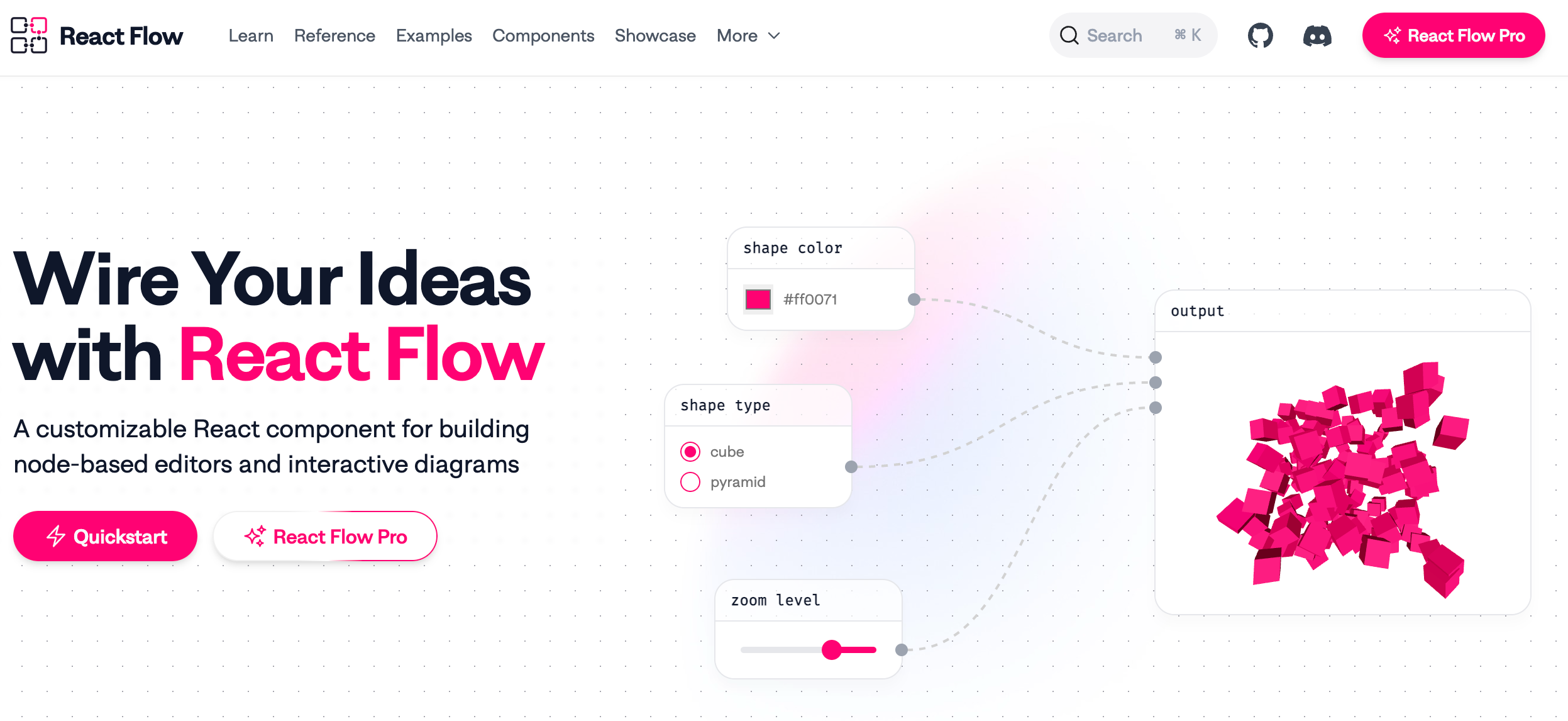
React Flow
可以构建基于节点的编辑器并提供交互图标的自定义 React 组件。
简单来说就是可以构建丰富的节点,然后节点可以进行流的形式的连接,需要通过 React 来使用。

另外还出了 Svelte 版,叫做 Svelte Flow。
结尾
下期见。