#1、将 figma 导出的 fig 文件转换为 leaferjs 图形
大家好,我是前端西瓜哥。
最近尝试做一下周刊,把自己收集的一些觉得比较有意思的图形编辑器相关的文章、工具、资讯等进行推荐,希望对你有所帮助。
目前是周刊的形式,即一周一期,周一发布,目前处于试运行阶段,以后也有可能会调整,比如换成双周刊或月刊。
周刊的内容目前比较少,也欢迎读者投稿。
fig 文件转 leaferjs 图形工具
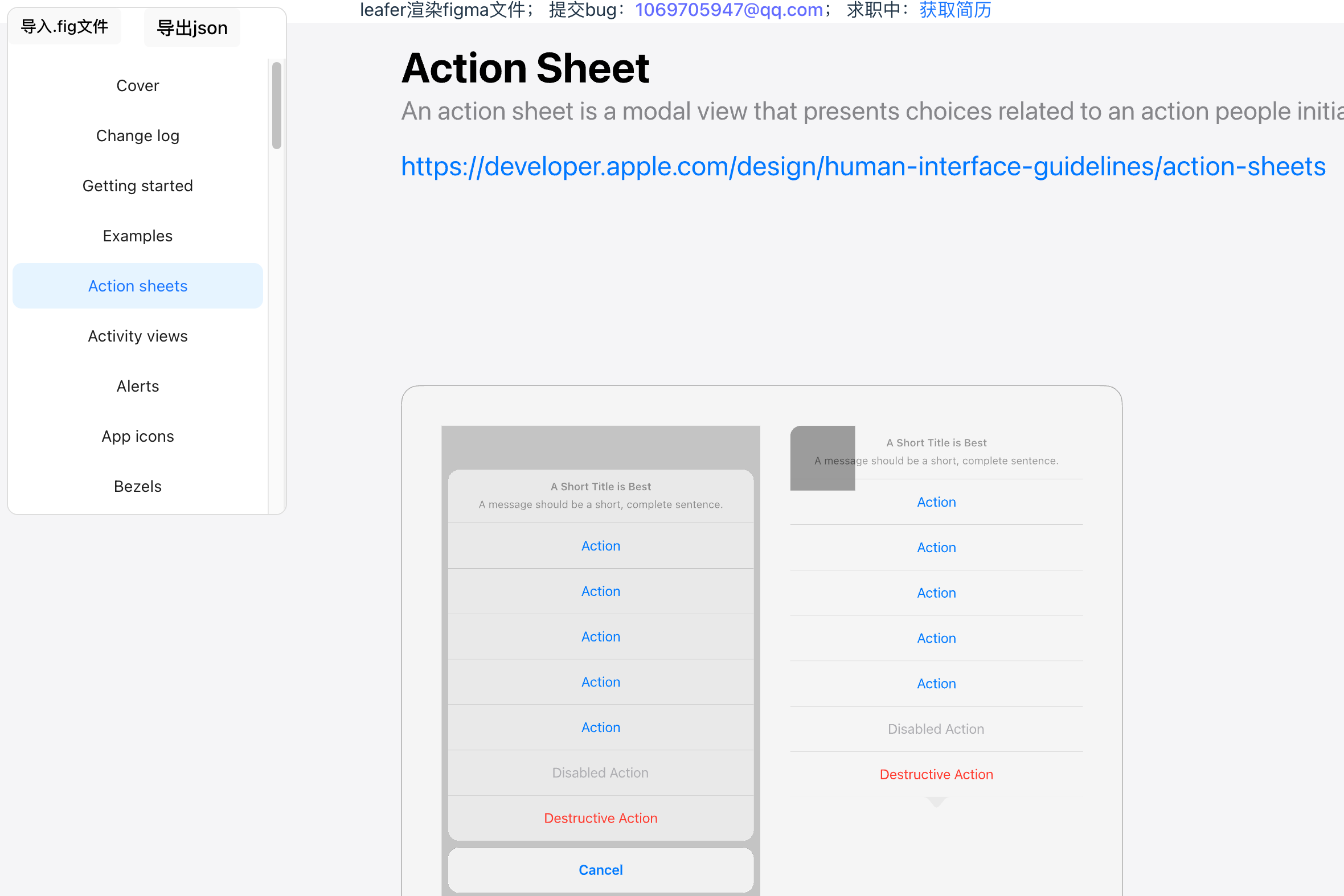
fig to leafer 可以解析 fig 文件,转换为 leaferjs 的图形树,然后渲染。
这个应该是用 fig-file-parser 拿到 JSON 数据后进行的转换,对 leaferjs 的特性支持有不少挑战。
整体看效果还可以,不过也有些问题,比如不支持投影,一个画布上渲染太多图形会卡顿。

一个无限画布教程
一本开源的无尽画布小册。
该小册介绍了如何一步一步构建无限画布的应用(像是 figma、excaildraw 这种)。
小册涉及到底层渲染技术,比如 SDF 渲染矩形和圆,还有上层的架构,比如事件系统、网格等。

SVG Viewer
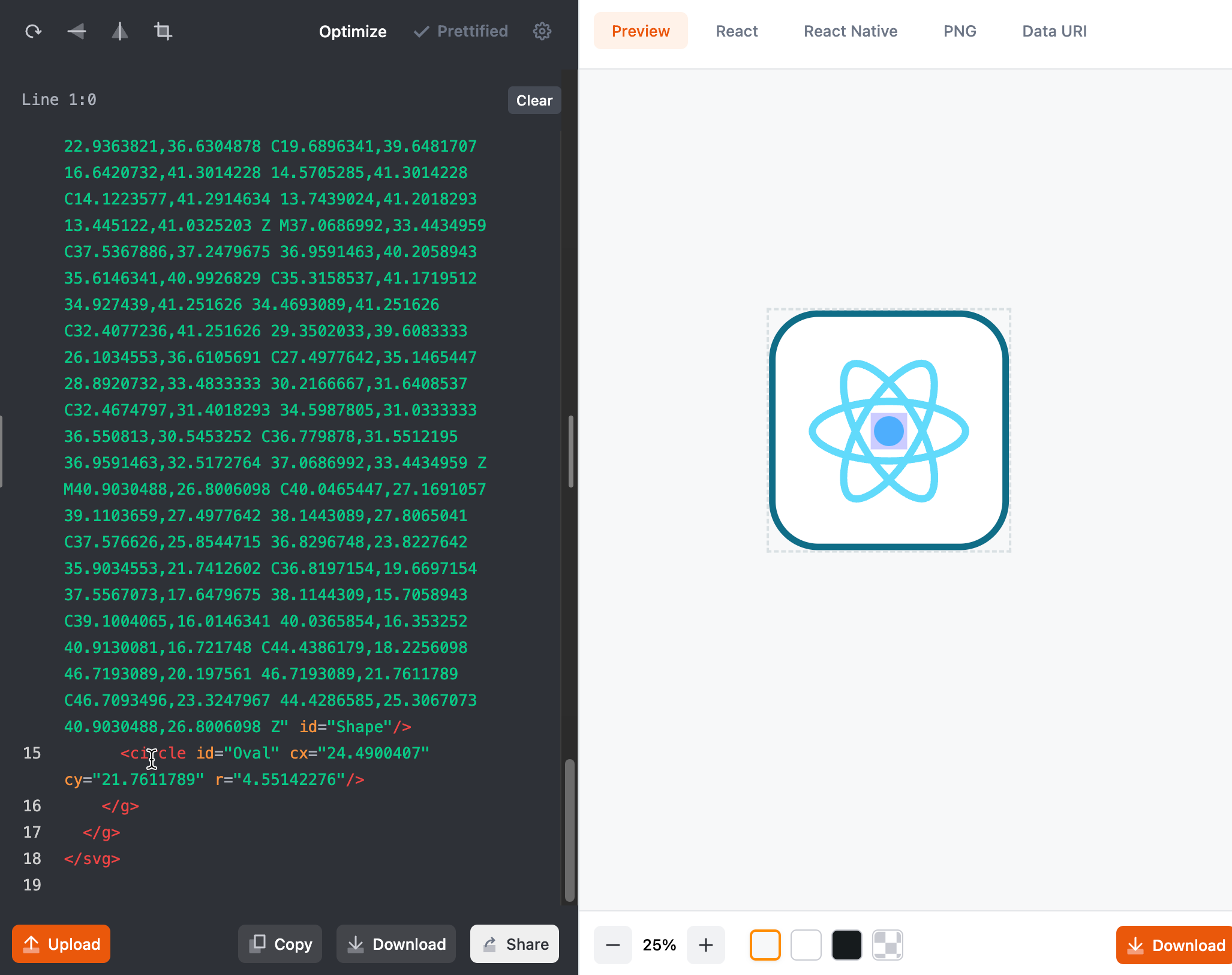
SVG Viewer 是一款很好用的 Web 端 svg 查看器,我在开发图形编辑器时经常用到。
hover 到对应的 svg 标签上,对应的图形还会高亮。

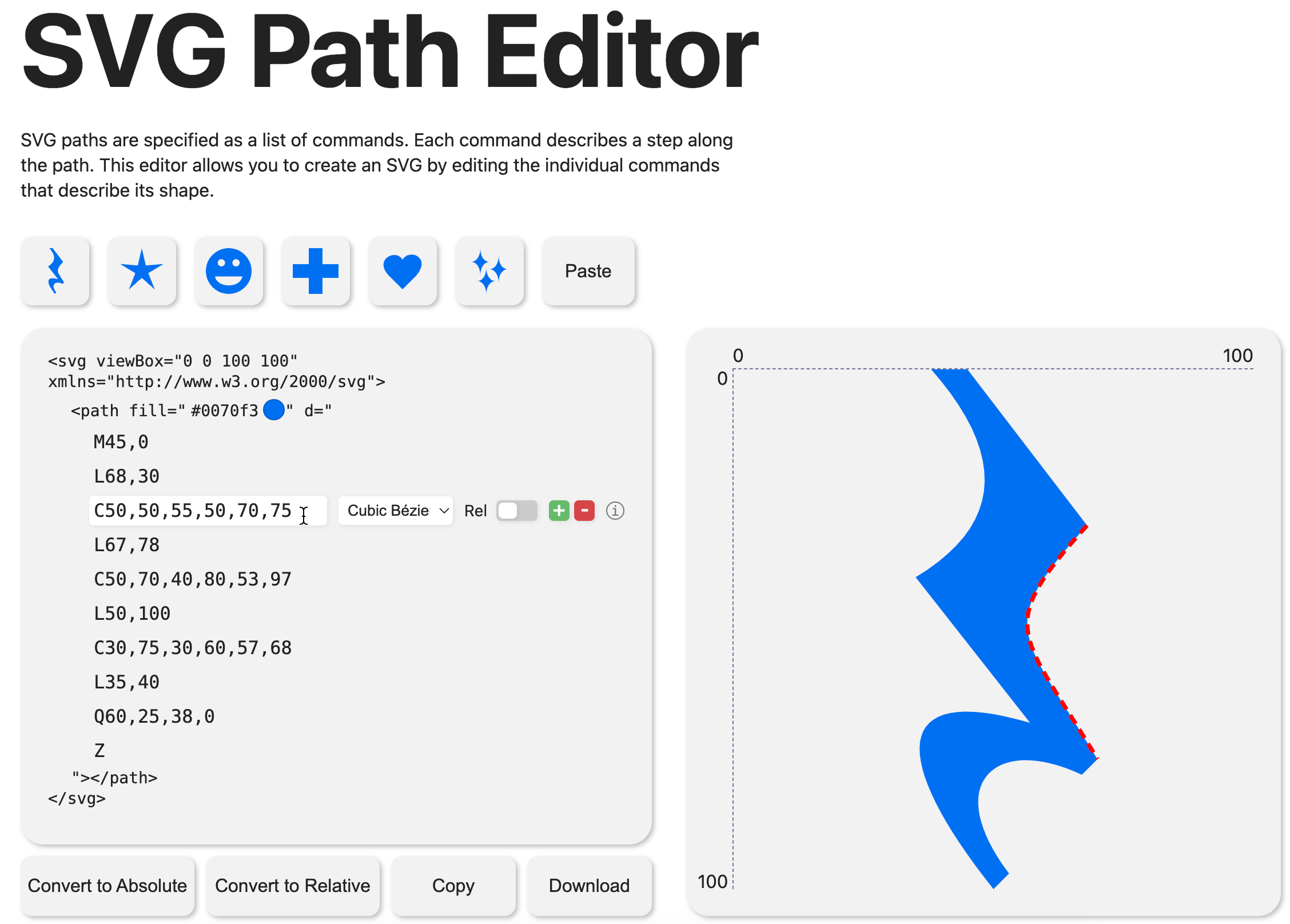
SVG Path Editor
一个针对 SVG 的 Path 元素的查看器,支持通过输入框对路径进行简单编辑。
同样 hover 可以高亮 path 对应的线段。

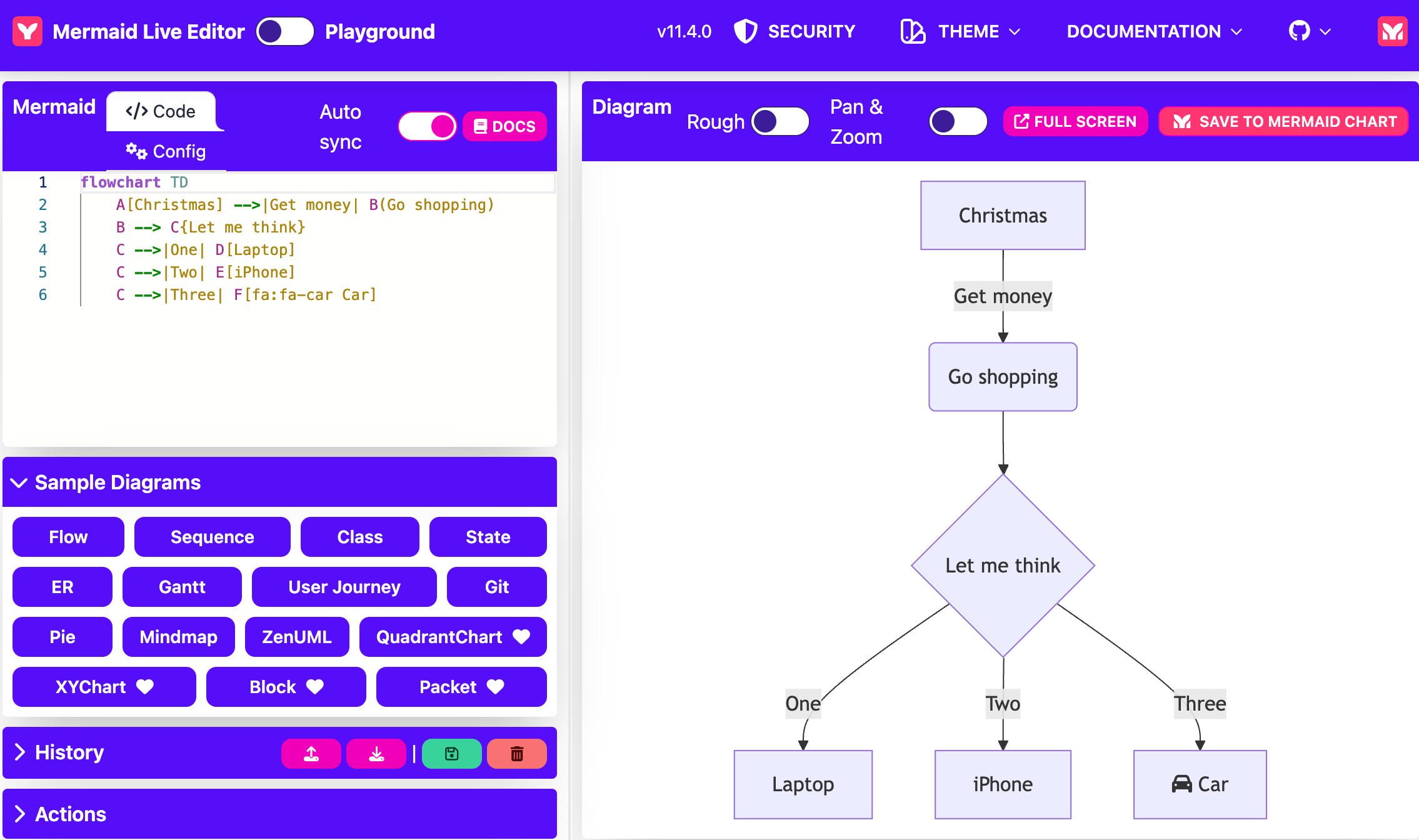
Mermaid
一个受 Markdown 启发的开源 JavaScript 图表库。
通过提供类似 Markdown 文本的方式,渲染各种图表,比如流程图、时序图、思维导图。

Lil' Pixel Icon
一款免费的绘制像素画的 figma 插件,只能画 16 x 16 的像素画。
UI 看着不错,基本功能挺丰富,还有镜像对称绘制功能。
绘制太多的时候有点卡,因为要实时给 figma 添加修改矩形方块,绘制简单像素画可以用用。

给 Obsidian 发消息
一个通过微信给 Obsidian 发消息的工具。
原理是服务端保存微信发送的数据,然后本地打开 Obsidian 时会拉取同步。感觉有些微妙。
有免费版,每天只能发 10 条,付费版没有限制,1 年 39.99 元。
Aseprite
Aseprite 是一款功能强大的专业像素画软件,并支持像素画动画,使用 C++ 编写。
代码是开源的,个人用户可以自己编译打包使用,但作品不能商用,
也可以 Steam 上购买,可以商用,国区价格是 70,历低是 33。我好久前买过玩了会,后面没用了。

结尾
下期见。