图形编辑器——矩形选区是如何实现选中多个图形的?
大家好,我是曾经的图形编辑器开发者前端西瓜哥,今天继续说说图形编辑器开发需要用到的知识点。
图形编辑器的一个非常基础需求是:可以通过选择工具勾画出一个矩形选区,来选中该区域内的所有图形,以方便之后的批量移动、变形、删除等操作。
那么如何判断这些元素是否在矩形选区,该选择哪种算法,就需要我们好好考虑了。
大家好,我是曾经的图形编辑器开发者前端西瓜哥,今天继续说说图形编辑器开发需要用到的知识点。
图形编辑器的一个非常基础需求是:可以通过选择工具勾画出一个矩形选区,来选中该区域内的所有图形,以方便之后的批量移动、变形、删除等操作。
那么如何判断这些元素是否在矩形选区,该选择哪种算法,就需要我们好好考虑了。
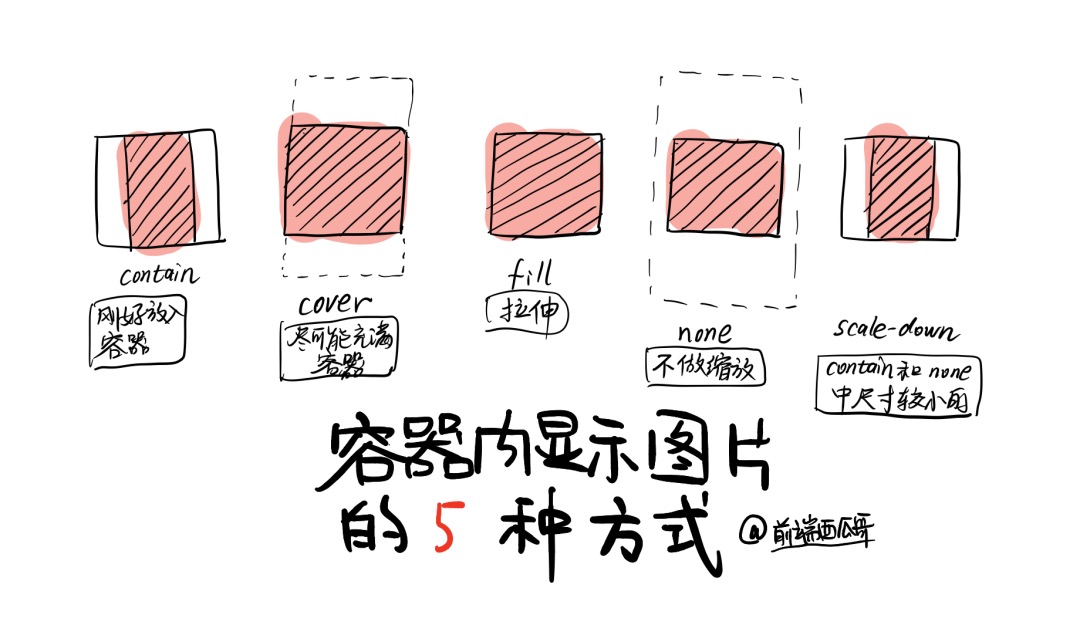
大家好,我是前端西瓜哥。今天我们来学习使用 canvas 技术实现图片查看器需要掌握的一个知识点。
需要在一个特定大小的容器内加载并展示一张照片,我们可以怎样进行图片的默认展示?

大家好,我是前端西瓜哥。
今天谈谈贝塞尔曲线是什么以及它的原理,并说说如何用 Canvas 技术绘制一条三阶贝塞尔曲线。
我是前端西瓜哥,今天教你怎么开发一款图形编辑器。
之前因为工作上的一些原因,使用的 wangEditor 富文本编辑器的表格(table)功能并不能满足需求,创建的表格只是设置了 width: 100%,列的宽度的自适应的效果非常不美观。于是决定修改源码,对表格功能做了加强,使其支持调整列宽。
为了方便读者理解,最近把这部分逻辑单独抽离出来并做了优化,写了个能独立运行的 demo,配合这篇文章简单说一说实现思路。
如果你要开发一款编辑器,但是你之前完全没有这方面的经验,完全不知道从什么地方下手,那么这系列文章就是为你准备的。文章主要针对的是图形编辑器,如果你想了解富文本编辑器,这系列文章不会涉及,但是还是有很多相通的逻辑和模块。
我的正在开发中的 svg 编辑器个人项目:https://github.com/F-star/svg-editor ,欢迎 star。
本文是关于 SVG编辑器 开发中涉及到的一些知识点。
我的正在开发中的 svg 编辑器个人项目:https://github.com/F-star/svg-editor ,欢迎 star。
本文是系列文章,如果想看懂本文的一些术语,需要先阅读下面文章:
基于Web的svg编辑器(2)——层次结构设计(DOM结构)
svg 的画布缩放方案我目前研究出两个:
简单记录一个计算机图形学方面的算法。即计算 2D 平面中,从点 A 到点 B 形成的向量的夹角。这算是游戏里面比较底层的算法,一般游戏引擎都会包装好这个方法,如 GMS2 的 point_direction 方法。常用于实现旋转一个物体,比如拨动时钟的指针、人物的武器使用鼠标瞄准敌人。本文代码使用 JavaScript 实现。
svg 编辑器系列(2)其实在之前已经写过了,但写得不好,所以这次重写一下,顺便也把示例代码重写了。
本文主要讲解一款 svg 编辑器的DOM结构,该如何分层以及这样分层的原因。DOM 结构主要参考了一款名为 svgedit的开源 svg 编辑器。
我的正在开发中的 svg 编辑器个人项目:https://github.com/F-star/svg-editor ,欢迎 star。